 2023.05.22更新
今天Hexo正式弃用了,现在换成Hugo了,采用了,GitHub仓库+Cloudflare Pages部署原先分成俩的博客正式合成一个。(过几天,新工厂搬家完成以后写一个全面拥抱Cloudflare Pages的文章)
2023.05.22更新
今天Hexo正式弃用了,现在换成Hugo了,采用了,GitHub仓库+Cloudflare Pages部署原先分成俩的博客正式合成一个。(过几天,新工厂搬家完成以后写一个全面拥抱Cloudflare Pages的文章)
前言
折腾博客应该是从去年开始,具体时间忘记了,一开始是hexo+GitHub Pages,主题用过Ayer、后来换成了Butterfly ,这里说一下butterfly确实不错,可以折腾的地方太多了。最后换成了本站这种样式nexT,采用GitHub存储库+Vercel部属+Cloudflare加速。

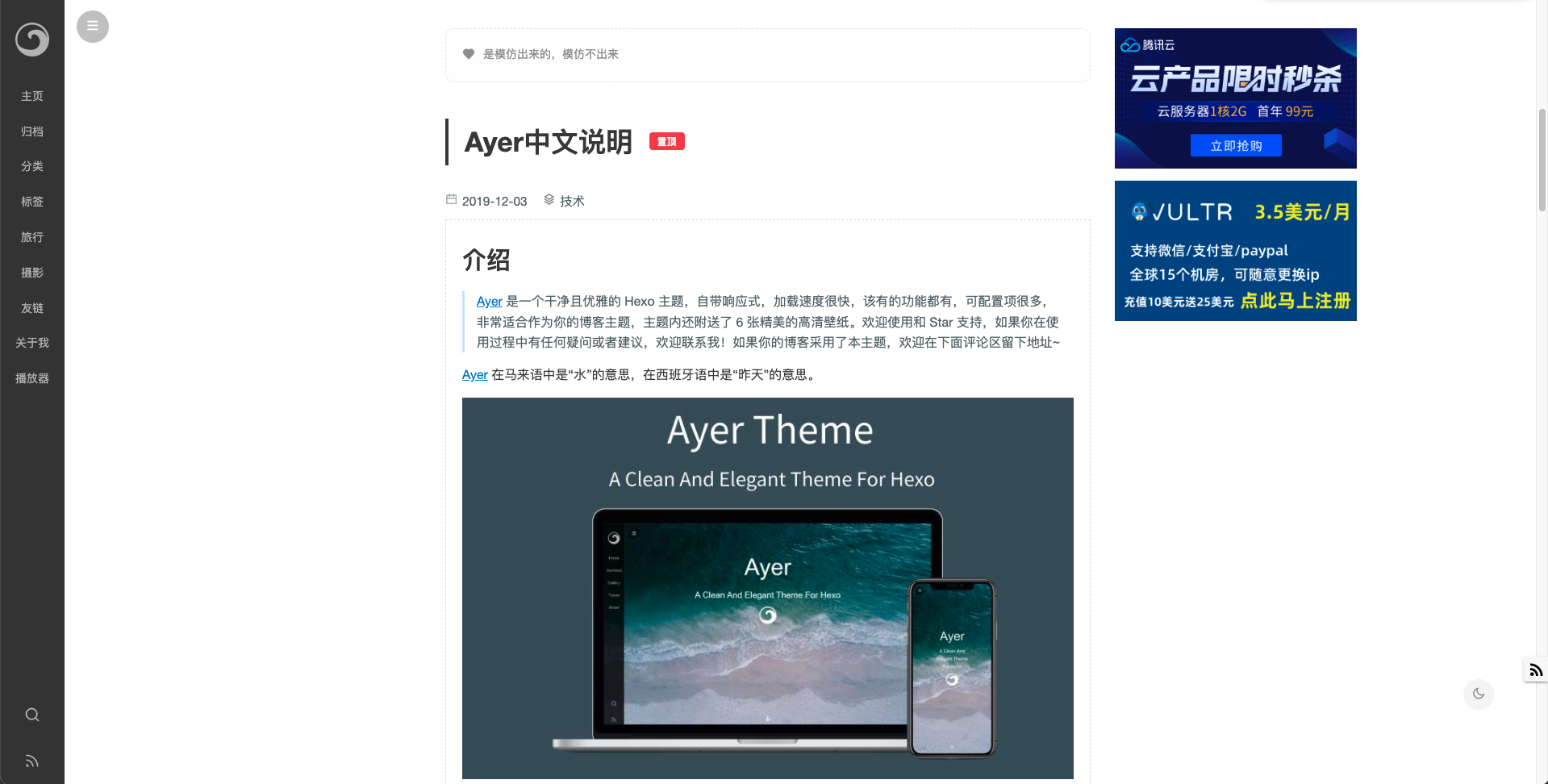
 这个是Ayer
这个是Ayer
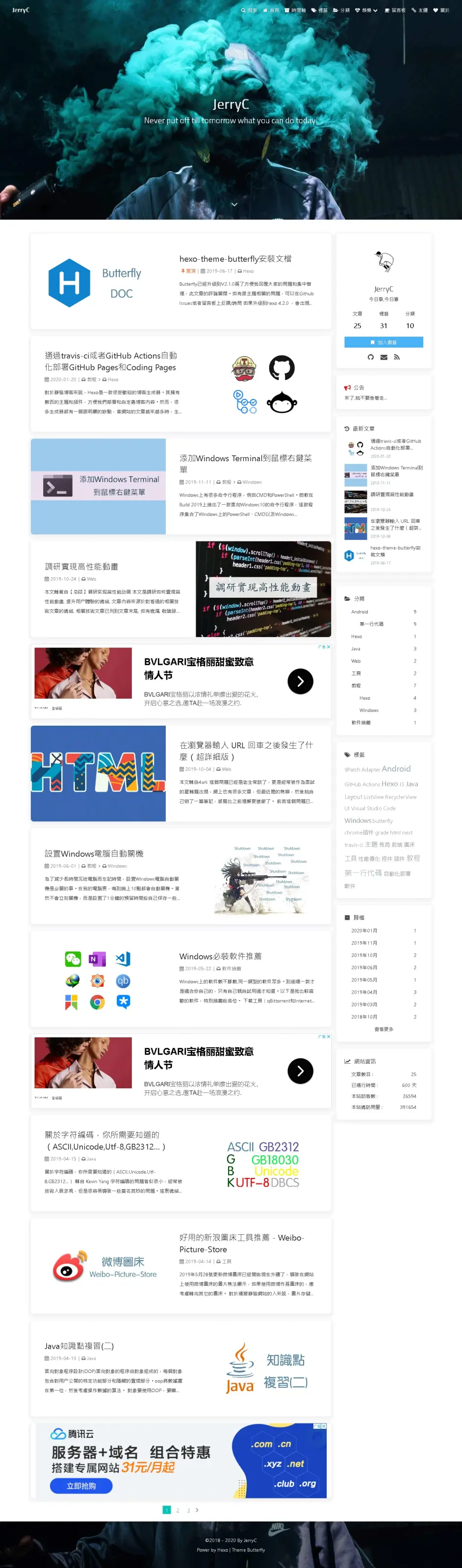
 Butterfly
Butterfly
Hexo 安装环境搭建
1.安装Git https://git-scm.com/ 2.安装Node.js https://nodejs.org/en/
安装Hexo 程序
运行安装命令:
npm install -g hexo-cli
查看版本以及验证是否安装成功:
hexo v
创建博客文件夹,进入文件夹内执行以下命令初始化Hexo环境(必须是空文件夹):
hexo init
安装主题
1.获取主题的命令如下:
npm install hexo-theme-next
或者
git clone https://github.com/next-theme/hexo-theme-next themes/next
注意使用npm获取主题不会在themes文件夹下拉取主题文件,此代码为next的主题获取方式
2.将主题文件内的_config.yml重新命名为_config.next.yml并拷贝到博客文件夹下。
主题配置
1.更改博客文件夹下_config.yml
# Site
title: 折腾派 #博客的名称
subtitle: '生命不惜,折腾不止' #随便自己
description: ''
keywords:
author: Zhao #作者
language: zh-CN #语言
timezone: ''
切换为我们安装的主题
theme: next
2.修改博客文件夹下_config.next.yml
先欠着,过段时间再来添加
Hexo常用命令
1.新建文章
hexo new "文章名称"
生成的文件在/博客文件夹/source/_posts/ 使用Markdown工具编辑既可
2.新建页面
hexo new page 页面名称
***生成的页面在/博客文件夹/source/下对应的文件夹内,可根据需要修改index.md文件。
3.生成博客页面文件
hexo g
4.运行服务(本地环境测试使用)
hexo s
运行后浏览器输入 localhost:4000既可查看
5.部属到GitHub Page
hexo d
6.清理缓存
hexo c
git配置
1.切换到博客文件夹下输入以下命令配置用户名和邮箱:
git config --local user.name XXXXX #用户名
git config --local user.email XXXXX@XXXXX #邮箱
2.配置远程仓库
git remote add origin [email protected]:XXXX/XXXX.git
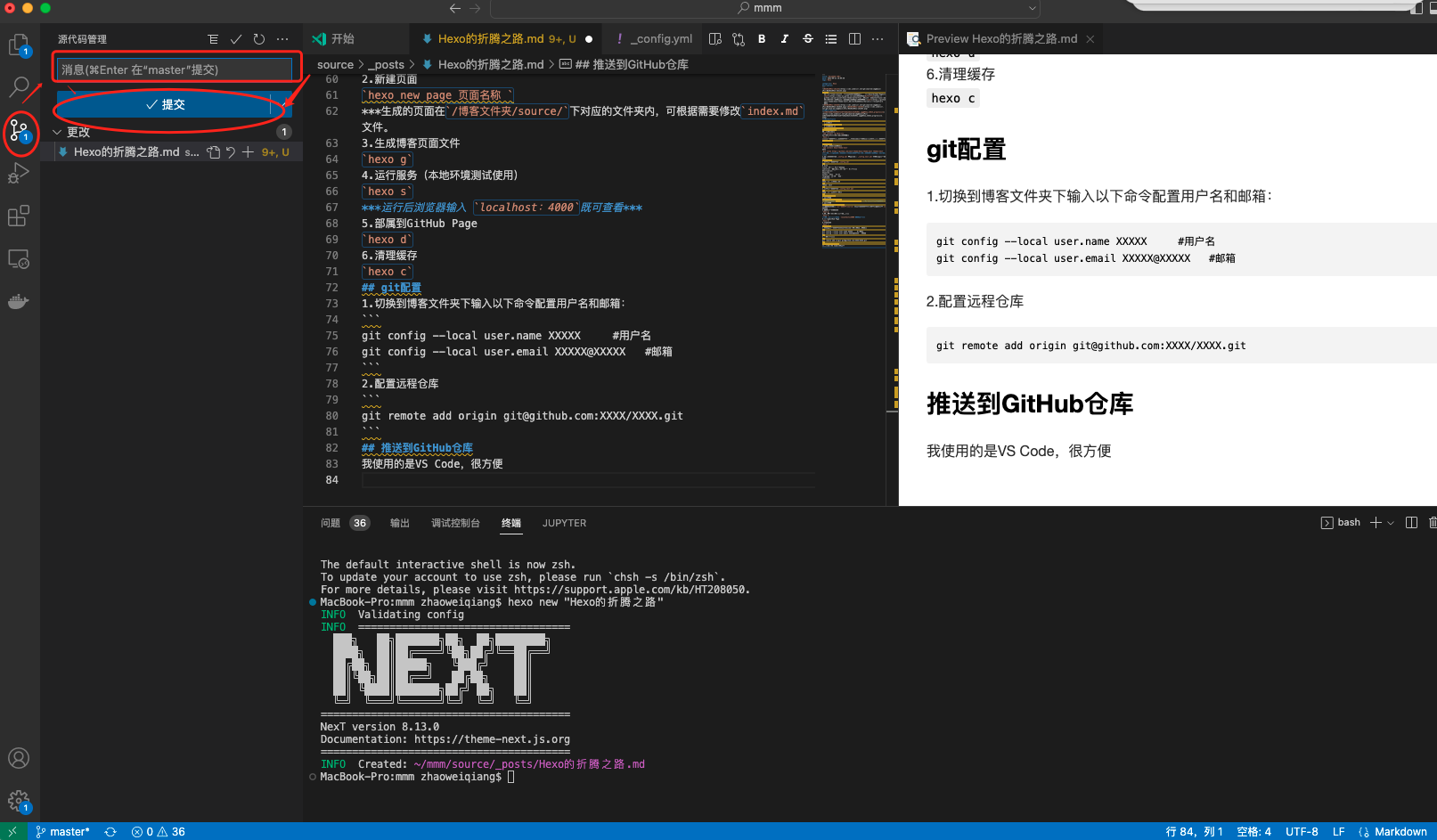
推送到GitHub仓库
我使用的是VS Code,很方便
 我的方案是将整个博客文件夹全部推送到GitHub仓库,然后利用vercel部属,这样方便换电脑的时候直接从远程仓库拉取就可以了。
踩个坑,当我全部弄完推送GitHub的时候发现
我的方案是将整个博客文件夹全部推送到GitHub仓库,然后利用vercel部属,这样方便换电脑的时候直接从远程仓库拉取就可以了。
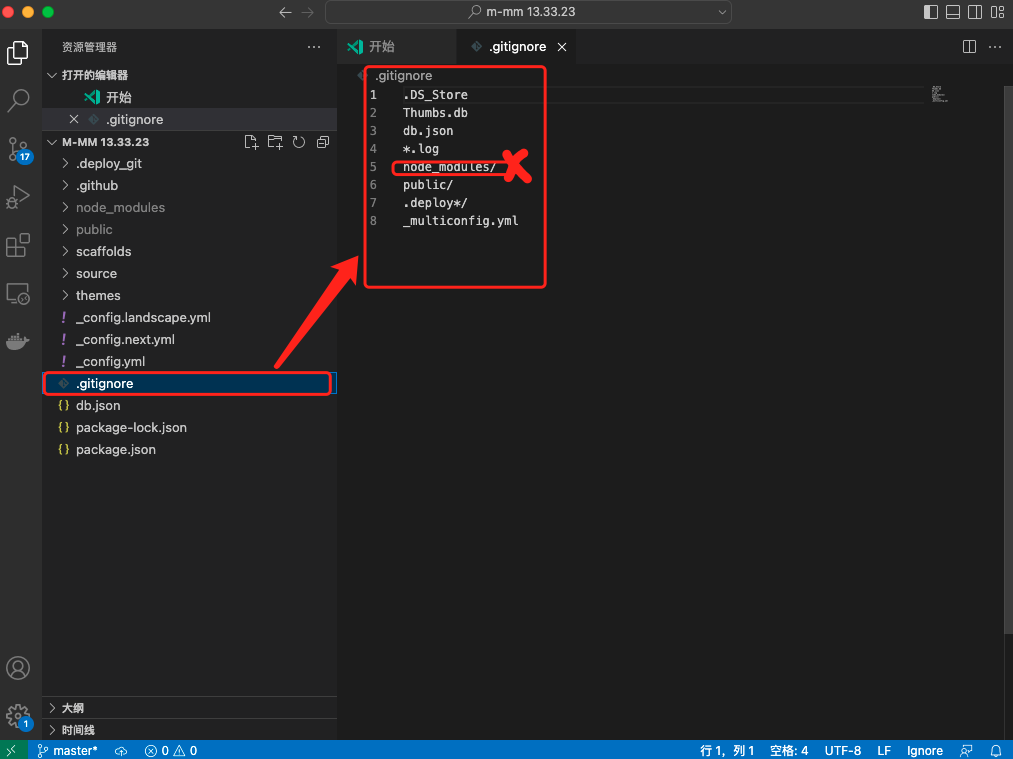
踩个坑,当我全部弄完推送GitHub的时候发现node_modules无法推送,折腾了一大圈才发现原因,git上传的时候忽略了node_modules,解决方法:
博客文件夹下找到.gitignore文件,删除掉里边的你想要推送到远程库的文件夹/文件名既可

部属
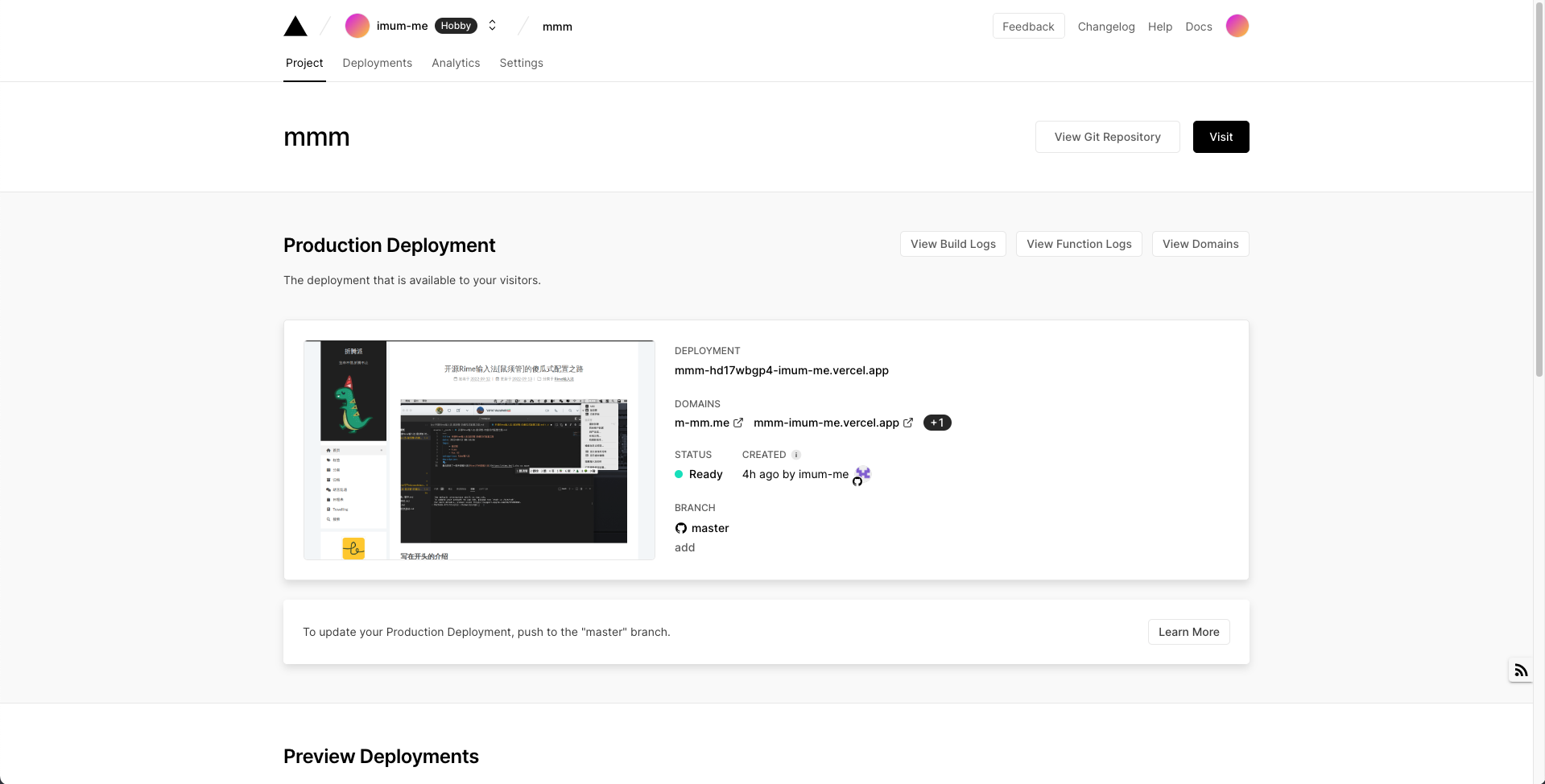
部属我选用的Vercel部属,这个很简单就不详细描述了


当然还可以选择Netlify,我的另一个博客就是用Netlify部属的,当然采用的hugo+Netlify。
 Cloudflare这里就不多说了,同样简单。
Cloudflare这里就不多说了,同样简单。
生命不息,折腾不止。